How to Select Multiple Items in Select Box Using jQuery - EarlySandwich.comTechnology & Programming Blog
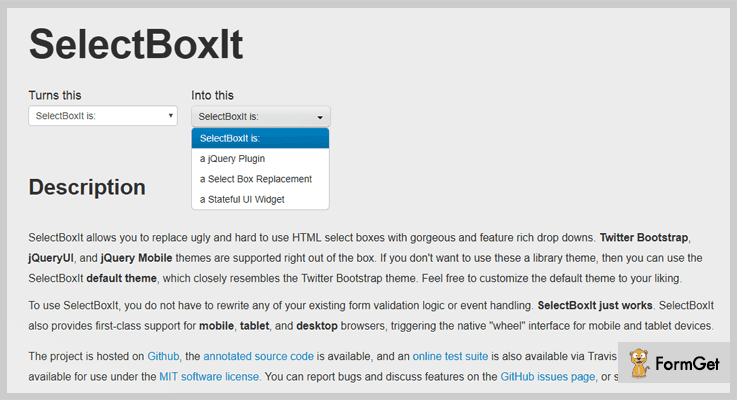
GitHub - roblaplaca/jQuery-Custom-Selectbox: SelectBox replacement using jQuery. Hides the selectbox and replaces it with an accessible js version. All you need to do is style it. Also supports background images on individual
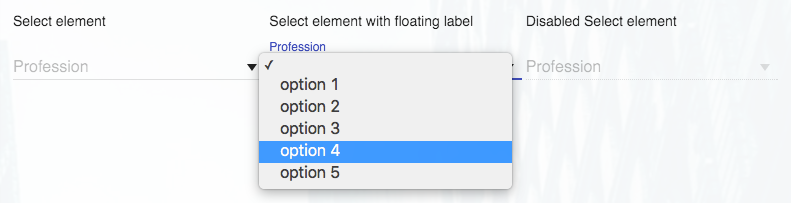
HTML Select item with Icons in addition to just text labels - applying the CSS background-style to the HTML OPTION element - AMIS, Data Driven Blog - Oracle & Microsoft Azure

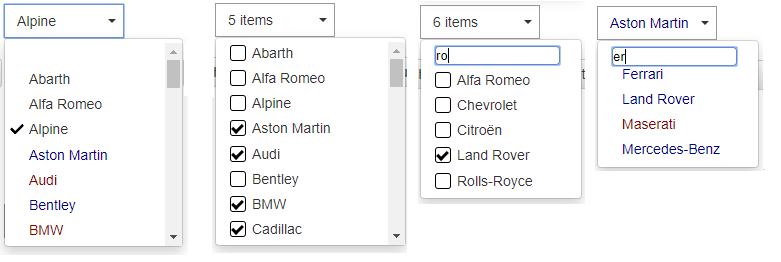
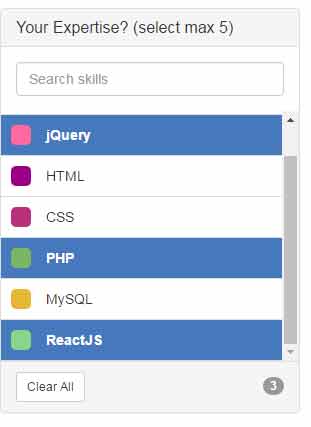
How to create HTML Select box with search option support using jQuery Check more at | Jquery, Supportive, The selection