html - Safari and background-clip: text not working well on multiple lines of display:inline text element - Stack Overflow

background-clip: text (-webkit-background-clip) not working · Issue #24 · 1904labs/dom-to-image-more · GitHub

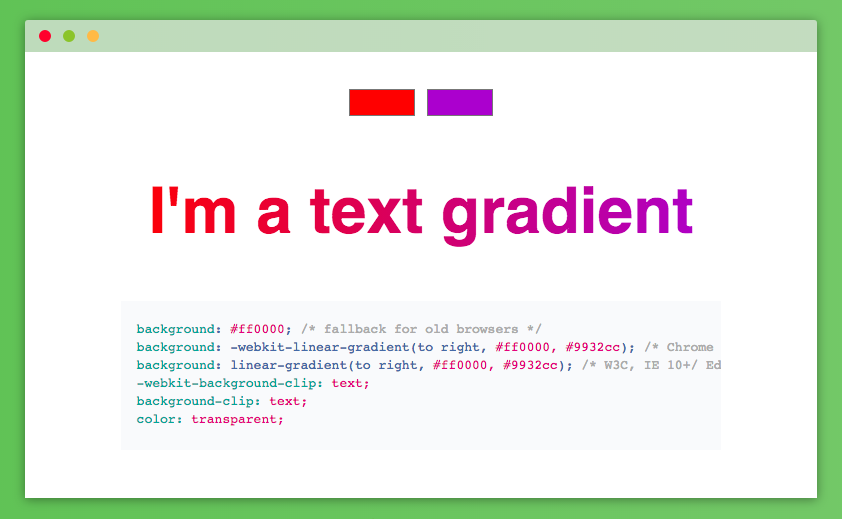
Steve Sewell on Twitter: "How to make this awesome text gradient effect found on https://t.co/eAlHbp4YQN: Step by step info in thread 👇 https://t.co/E56AJt9DDe" / Twitter

html - -webkit-background-clip: text on an element with transition is not working after the transition is over in mozilla but working perfect in chrome - Stack Overflow